بسم الله الرحمن الرحيم
والصلاة والسلام على خير خلق الله سيدنا محمد عليه افضل الصلاة والتسليم
السلام عليكم ورحمة الله وبركاته.
اظهار المواضيع حسب التسميات الشكل الثاني
سبق وان طرحت : [ إضافة ] عرض المواضيع حسب تسميه معينه في بلوجر
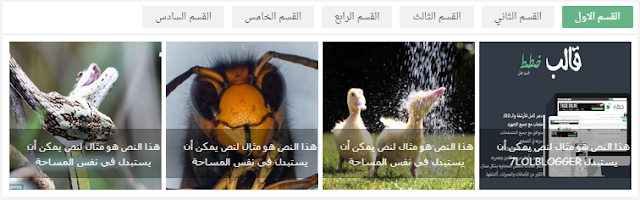
وهذا الموضوع هو الشكل الثاني له , بل هو مختلف عن السابق بالكامل ولاكن يعتبر شكل اخر له , وهو اضافة جميلة تظهر المواضيع او المشاركات حسب التسميات او الاقسام , بمعنى انك تختار قسم او تسميه وتظهر مواضيعها فقط في الرئيسيه.
الصورة التاليه ستوضح لك الاضافة.
اظهار المواضيع حسب التسميات الشكل الثاني |
معاينة
تركيب الاضافة :
ادخل قالبك.
واختر مكان مناسب وجيد لوضع الاضافة فيه , مثل اسفل الـ class='page'
والصق هذا الكود مع تعديل ما سأذكر :
<script src="https://code.jquery.com/jquery-1.7.2.min.js"></script>
<script src='https://googledrive.com/host/0B7Zz9NWIHEOXeHpGODNVeVktSkk'/>
<script type='text/javascript'>
//<![CDATA[
imgr = new Array();
imgr[0] = "http://i.imgur.com/7WK8lcQ.png";
showRandomImg = true;
aBold = true;
summaryPost = 100;
summaryPost1 = 200;
numposts = 4;
numposts1 = 4;
numposts2 = 4;
numposts6 = 4;
Title1 = "CSS1";
Title2 = "CSS2";
Title3 = "CSS3";
Title4 = "CSS4";
Title5 = "CSS5";
Title6 = "CSS6";
//]]></script>
<div class='cf' id='tabber-wrapper'>
<ul class='tab-view'>
<li><a href='#tab1'><script>document.write(Title1);</script></a></li>
<li><a href='#tab2'><script>document.write(Title2);</script></a></li>
<li><a href='#tab3'><script>document.write(Title3);</script></a></li>
<li><a href='#tab4'><script>document.write(Title4);</script></a></li>
<li><a href='#tab5'><script>document.write(Title5);</script></a></li>
<li><a href='#tab6'><script>document.write(Title6);</script></a></li>
</ul><div class='clear'/>
<div class='tab-wrapper'>
<div class='tabber' id='tab1'>
<script>
document.write(" <script src=\"/feeds/posts/default/-/CSS1?max-results="+numposts2+"&orderby=published&alt=json-in-script&callback=showrecentposts1\"><\/script>");
</script></div>
<div class='tabber' id='tab2'>
<script>
document.write(" <script src=\"/feeds/posts/default/-/CSS2?max-results="+numposts2+"&orderby=published&alt=json-in-script&callback=showrecentposts1\"><\/script>");
</script></div>
<div class='tabber' id='tab3'>
<script>
document.write(" <script src=\"/feeds/posts/default/-/CSS3?max-results="+numposts2+"&orderby=published&alt=json-in-script&callback=showrecentposts1\"><\/script>");
</script></div>
<div class='tabber' id='tab4'>
<script>
document.write(" <script src=\"/feeds/posts/default/-/CSS4?max-results="+numposts2+"&orderby=published&alt=json-in-script&callback=showrecentposts1\"><\/script>");
</script></div>
<div class='tabber' id='tab5'>
<script>
document.write(" <script src=\"/feeds/posts/default/-/CSS5?max-results="+numposts2+"&orderby=published&alt=json-in-script&callback=showrecentposts1\"><\/script>");
</script></div>
<div class='tabber' id='tab6'>
<script>
document.write(" <script src=\"/feeds/posts/default/-/CSS6?max-results="+numposts2+"&orderby=published&alt=json-in-script&callback=showrecentposts1\"><\/script>");
</script></div>
<div class='clear'/>
</div></div><script type='text/javascript'>
//<![CDATA[
var _0x3c49=["hide",".tabber","show","active","addClass","ul.tab-view li:first",".tabber:first","removeClass","ul.tab-view li","href","attr","a","find","fadeIn","click","ready"];jQuery(document)[_0x3c49[15]](function (){$(_0x3c49[1])[_0x3c49[0]]();$(_0x3c49[5])[_0x3c49[4]](_0x3c49[3])[_0x3c49[2]]();$(_0x3c49[6])[_0x3c49[2]]();$(_0x3c49[8])[_0x3c49[14]](function (){$(_0x3c49[8])[_0x3c49[7]](_0x3c49[3]);$(this)[_0x3c49[4]](_0x3c49[3]);$(_0x3c49[1])[_0x3c49[0]]();var _0x88b3x1=$(this)[_0x3c49[12]](_0x3c49[11])[_0x3c49[10]](_0x3c49[9]);$(_0x88b3x1)[_0x3c49[13]]();return false;} );} );
//]]>
</script>
<style>
#tabber-wrapper {
width: 100%;
float: right;
overflow: hidden;
background: #fff;
margin-right: 10px;
max-height: 230px;
overflow-y: hidden;
}
.tabber .column_img:hover {
margin-bottom: 12px;
opacity: .9;
transition: all .6s;
}
ul.tab-view {
float: right;
list-style: none;
width: 100%;
margin: 0;
padding: 5px 5px 6px;
font-family: 'Droid Arabic Naskh';
background: #FFFFFF;
border-bottom: 3px solid #F3F3F3;
}
ul.tab-view li {
float: right;
height: 26px;
line-height: 26px;
overflow: hidden;
position: relative;
margin: 0;
padding: 0;
margin-left: 9px;
}
ul.tab-view li a {
text-decoration: none;
color: #333;
display: block;
outline: none;
font-weight: 400;
padding: 0 15px;
background-color: rgba(109, 109, 109, 0.1);
}
ul.tabs li:hover {
border-radius: 0;
}
ul.tab-view li a:hover,ul.tabs li:hover{
background-color: #ECBA7B;
border-radius: 5px;
color: #fff;
}
html ul.tab-view li.active, html ul.tab-view li.active a, html ul.tab-view li.active a:hover {
color: #fff;
background: #67B587;
border-radius: 2px;
text-shadow: none;
}
.tab-wrapper {
overflow: hidden;
clear: both;
float: right;
width: 100%;
margin-bottom: 10px;
}
.tabber { padding: 5px 0 0 }
.tabber .column {
float: right;
display: inline;
width: 180px;
height: 150px;
margin-right: 5px;
margin-bottom: 35px;
padding: 2px 2px 5px;
}
.tabber .column_img {
background: #fff;
padding: 0px;
width: 180px;
height: 175px;
margin: 0;
transition: all .6s;
}
.tabber h2 {
line-height: 18px;
text-align: center;
background: rgba(0, 0, 0, 0.35);
padding: 10px 0 10px 21px;
width: 179px;
position: relative;
bottom: 80px;
opacity: .9;
font-family: cursive;
font-size: 12px;
margin-left: 0px;
margin-right: 1px;
font-weight: 400;
border-top: 1px solid rgba(0, 0, 0, 0.1);
border-bottom: 1px solid rgba(0, 0, 0, 0.1);
}
.tabber h2 a { color: #FFF }
.tabber h2 a:hover {
color: #FFF;
text-decoration: none;
}
</style>



إرسال تعليق
جميع الردود تعبّر عن رأي كاتبيها فقط. حريّة النقد والرد متاحة لجميع الزوار بشرط أن لا يكون الرد خارج نطاق الموضوع وأن يكون خال من الكلمات البذيئة. تذكّر قول الله عز وجل (مَا يَلْفِظُ مِن قَوْلٍ إِلاَّ لَدَيْهِ رَقِيبٌ عَتِيد).