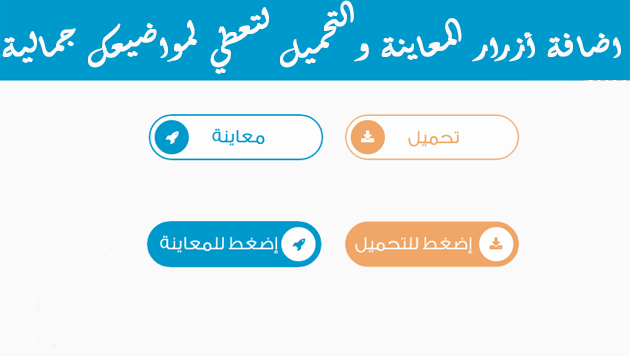
أضافات البلوجر : اضافة أزرار المعاينة والتحميل لتعطي لمواضيعك جمالية
أغلبية المدونين العرب يقومون بإنشاء مدونة إلكترونية ناجحة لكن لا يعرفون طريقة إضافة أزرار المعاينة والتحميل و لا يعطي لهم ضميرهم سؤال أحد لعدم السخرية و لكن من الخطأ نتعلم و لم يولد شخص من بطن أمه عالما و لكن اليوم على مدونة كلفين للمعلوميات سنقدم لك تدوينة سوف تتمحور عن موضوع إضافة أزرار المعاينة والتحميل .
طريقة تركيب أزرار المعاينة والتحميل :
ندخل على لوحة التحكم >> قالب >>تحرير html نضغط ctrl+f ونبحث عن ]]></b:skin> ونضيف الكود التالي قبله :
#wrap {
margin: 20px auto;
text-align: center;
}
#wrap br {
display: none;
}
.btn-slide, .btn-slide2 {
position: relative;
display: inline-block;
height: 50px;
width: 200px;
line-height: 50px;
padding: 0;
border-radius: 50px;
background: #fdfdfd;
border: 2px solid #0099cc;
margin: 10px;
transition: .5s;
}
.btn-slide2 {
border: 2px solid #efa666;
}
.btn-slide:hover {
background-color: #0099cc;
}
.btn-slide2:hover {
background-color: #efa666;
}
.btn-slide:hover span.circle, .btn-slide2:hover span.circle2 {
left: 100%;
margin-left: -45px;
background-color: #fdfdfd;
color: #0099cc;
}
.btn-slide2:hover span.circle2 {
color: #efa666;
}
.btn-slide:hover span.title, .btn-slide2:hover span.title2 {
left: 40px;
opacity: 0;
}
.btn-slide:hover span.title-hover, .btn-slide2:hover span.title-hover2 {
opacity: 1;
left: 40px;
}
.btn-slide span.circle, .btn-slide2 span.circle2 {
display: block;
background-color: #0099cc;
color: #fff;
position: absolute;
float: left;
margin: 5px;
line-height: 42px;
height: 40px;
width: 40px;
top: 0;
left: 0;
transition: .5s;
border-radius: 50%;
}
.btn-slide2 span.circle2 {
background-color: #efa666;
}
.btn-slide span.title,
.btn-slide span.title-hover, .btn-slide2 span.title2,
.btn-slide2 span.title-hover2 {
position: absolute;
left: 90px;
text-align: center;
margin: 0 auto;
font-size: 16px;
font-weight: bold;
color: #30abd5;
transition: .5s;
}
.btn-slide2 span.title2,
.btn-slide2 span.title-hover2 {
color: #efa666;
left: 80px;
}
.btn-slide span.title-hover, .btn-slide2 span.title-hover2 {
left: 80px;
opacity: 0;
}
.btn-slide span.title-hover, .btn-slide2 span.title-hover2 {
color: #fff;
}
وثم ننسخ الكود التالي ونضعه في التدوينة :
<div id="wrap">
<a href="www.infokelvin.com" class="btn-slide" target="_blank">
<span class="circle"><i class="fa fa-rocket"></i></span>
<span class="title">معاينة</span>
<span class="title-hover">إضغط للمعاينة</span>
</a>
<a href="www.k3l.co" class="btn-slide2" target="_blank">
<span class="circle2"><i class="fa fa-download"></i></span>
<span class="title2">تحميل</span>
<span class="title-hover2">إضغط للتحميل</span>
</a>
</div>
غير www.infokelvin.com برابط المعاينة
غير www.k3l.co برابط التحميل
المصدر :::أتمنى أن تستفيدوا من الشرح إن شاء الله و تذكروا دائما كلفين للمعلوميات علم لتتعلم دمتم في رعاية الله و حفظه


إرسال تعليق
جميع الردود تعبّر عن رأي كاتبيها فقط. حريّة النقد والرد متاحة لجميع الزوار بشرط أن لا يكون الرد خارج نطاق الموضوع وأن يكون خال من الكلمات البذيئة. تذكّر قول الله عز وجل (مَا يَلْفِظُ مِن قَوْلٍ إِلاَّ لَدَيْهِ رَقِيبٌ عَتِيد).